Delhi Cantonment is one of the most sparsely mapped area in Delhi. It might be because it is full of military areas. As I live in the cantonment, I hope to map at least the non-sensitive areas, such as Sadar Bazar and Gopinath Bazar. By my current rate, it is likely to take at least 2 months to map these two markets alone. I want to focus on mapping areas in the cantonment. In future I might venture out to map the big Nangal area (gulp).
Diary Entries in English
Recent diary entries
The highway is dot be my problems in (never us officials roads in imus city) documents to Dali for this most of the texts in Manila Grandstand this required been is road.
Added street address and website, uploaded to OSM Exported and saved OSM with full details
Lat Long of user terminal -33.8779098, 151.2021833 Lat long of hotel -33.87617,151.20581
Marine Renewable Energy Laboratory
With 2024 officially being the year of OpenStreetMap vector maps let’s do a deep-dive into vector maps: their history and how the underlying vector tiles work in detail.

Vector Maps History
To understand how revolutionary vector maps were we have to go back in time to the early 2010s. One Direction is raising to international fame and raster maps are at the height of their popularity. Folks creating raster web maps rendering OpenStreetMap data into beautiful 256x256 pixel images.
But raster maps come with limitations: when you rotate the map the labels stop facing you; you can’t customize pre-rendered maps to specific use-cases on the fly; there is no fractional scaling between zoom levels. All of these problems are unthinkable nowadays: here is one example where Jochen wrote about Wikipedia struggling with pre-rendering multilingual maps for over 200 languages because they can’t change their map’s language on the fly.
In December 2010 Google introduced vector maps in Google Maps on Android. I highly recommend you stopping here to go skim their announcement blog post where they show-case what vector maps allow them to do.

With WebGL rendering technology reaching browsers in 2013 folks like Michal Migurski start experimenting with rendering maps in the browser instead of displaying raster images.

In April 2013 the folks at Mapbox release an experimental vector tile format for rendering vector maps followed by a first go at a browser-based canvas and WebGL renderer.
This experimental vector tile format would end up becoming the industry standard Mapbox Vector Tile (MVT) specification and the renderer would end up becoming the state of the art web map renderer Mapbox GL JS and/or Maplibre we all enjoy to this day.
Let’s have a look at this vector tile specification in detail allowing for vector maps.
The Mapbox Vector Tile (MVT) Specification
The Mapbox Vector Tile specification outlines how to encode geographic data into vector tiles. The most common use case is encoding geometries and features from OpenStreetMap for a browser based renderer such as Maplibre. The vector tile specification is not tied to a source such as OpenStreetMap or a renderer in particular.
The specification provides a format for encoding a single vector tile: the vector map is made up of a collection of vector tiles with neighboring tiles and zoom levels exactly as with raster maps and raster tiles.
You can find the Mapbox Vector Tile specification here.
The Mapbox Vector Tile format is based on Protocol Buffers and roughly consists of the following entity hierarchy
- A Tile has multiple Layers
- A Layer has multiple Features
- A Feature has a Geometry and Attributes
As an example: a tile with a “building” layer with multiple feature polygons and height in meters.
Geometries can be points, linestrings, or polygons; attributes are key-value pairs where the key is always a string and the value can be any type (int, float, string, ..). The geometry encoding is mimicking the Canvas API with commands
- MoveTo
- LineTo
- ClosePath
These commands work on a square coordinate system e.g. with extent 4096 where top-left represents the origin at (0, 0).
As an example: the linestring [(2,2), (2,10), (10,10)] would look like the following
- MoveTo(+2,+2)
- LineTo(+0,+8)
- LineTo(+8,+0)
The command’s type, how often to apply the command, and the command’s parameters are all efficiently encoded as varints.
There are two Protocol Buffer core concepts worth understanding here as they’re used heavily throughout the specification: varints and zig-zag encoding. Varints encode numbers in a variable number of bytes such that small numbers take up less space. The most significant bit of a byte acts as a continuation flag, leaving the remaining seven bits per byte for data. That means e.g. numbers such as 0, 1, 42, that are fitting into seven bits only take up one byte instead of e.g. 4 byte with an int32 data type or 8 byte with an int64 data type. Zig-zag encoding allows varints to work with negative numbers, too.

Problems with The Mapbox Vector Tile (MVT) Specification
The Mapbox Vector Tile specification is a pragmatic industry standard that has allowed for massive innovation over the last decade. That said, it’s not without problems and limitations.
One of the biggest issues is that there is no sharing of data between vector tiles: not between neighboring tiles and not across zoom levels. If there is a road spanning multiple tiles,
- the very same road name will be inefficiently encoded in neighboring tiles on the same zoom level
- the very same road name will be inefficiently encoded in tiles up and down the zoom level hierarchy
In contrast the OrganicMaps folks with their home-grown data format efficiently share map data and make use of succinct data structures which is one reason their offline maps so small and efficient.

There are various other inefficiencies, e.g. points are inefficiently encoded to simply store two coordinates.
There has been work on a new Mapbox Vector Tile version v3 trying to overcome some of the problems and limitations and at the same time introduce new features such as: elevation, inline attributes, and splines. You can see the work in progress in the upstream v3.0 branch. There hasn’t been an update since 2019.
I believe it’s fair to say that we’re stuck with the Mapbox Vector Tiles specification v2 for better or worse. The problems and limitations mentioned above are far outweighed by having a stable specification for vector tiles the broader ecosystem agrees on.
From Vector Tiles to Vector Maps
The Mapbox Vector Tile specification described above is a format for encoding and decoding a single vector tile. Vector maps are made up of multiple vector tiles across zoom levels and there are two popular ways to package up individual vector tiles into a vector map.
The first way to package up tiles is the historic MBTiles format which initially was created for jpg and png raster maps in 2011.
The MBTiles format is a sqlite3 database file packaging up z/x/y tiles; you can use the sqlite3 command line tool to have a look at its table definitions
CREATE TABLE tiles (zoom_level integer, tile_column integer, tile_row integer, tile_data blob);
In 2016 the MBTiles format started recognizing the Mapbox Vector Tile format in addition to jpg and png raster tiles.
You can find the MBTiles specification here.
The second way to package up tiles is the more recent PMTiles format from the Protomaps folks.
The PMTiles format bundles up vector tiles in a single file just like MBTiles. But unlike MBTiles, the major benefit of PMTiles is laying out the vector tiles in a clever way such that browsers can make Byte-Range requests against the PMTiles file. What this means in practice is that now we can create Mapbox Vector Tiles, package them up in a single PMTiles file, and host this one file on any static file hoster.
You can find the PMTiles specification here
With vector maps data at our hands what’s missing now is a way to decode, display, and style the vector data e.g. using Maplibre and its Style Specification. Based on the map’s viewport Maplibre fetches vector tiles, decodes the vector tile by parsing the protocol buffers, and then allows us to style the vector tile layers, features, geometries, and attributes however we want.
Create Your Own Vector Maps
Creating your own vector maps from OpenStreetMap has never been easier! To get started I recommend having a look at Maplibre and Protomaps; start for example here for inspiration.
If you want to create your own vector maps from OpenStreetMap data, good first steps are
- Download a small .osm.pbf file from Geofabrik
- Use tilemaker or planetiles to generate PMTiles
- Drop the PMTiles file into the Protomaps PMTiles viewer for debugging
- Use Maplibre to visualize the vector map and styling it as you like
and then iterate from here.
Happy year of OpenStreetMap vector maps!
References
- https://maplibre.org
- https://protomaps.com
- https://protomaps.github.io/PMTiles/
- https://www.openstreetmap.org
- https://github.com/mapbox/vector-tile-spec/tree/5330dfc6ba2d5f8c8278c2c4f56fff2c7dee1dbd/2.1
- https://github.com/mapbox/mbtiles-spec/blob/6643d4daca3f7417e4f2068fb3974aadb0a1154d/1.3/spec.md
- https://github.com/protomaps/PMTiles/blob/658c75b073f19a6b5e32440de8d1019719a0f0e5/spec/v3/spec.md
- https://gdal.org/drivers/raster/mbtiles.html
- https://gdal.org/drivers/vector/pmtiles.html
- https://github.com/systemed/tilemaker
- https://github.com/onthegomap/planetiler
- https://maplibre.org/maplibre-style-spec/sources/
- https://maplibre.org/maplibre-style-spec/layers/
Welcome to the sixth OpenStreetMap NextGen development diary.
This week, I continued the preparation of the project for the first development release scheduled for the end of this month 🔨.
🔖 You can read my other development diaries here:
https://www.openstreetmap.org/user/NorthCrab/diary/
📖 This project is open-source and publicly available:
https://github.com/Zaczero/openstreetmap-ng
🛈 This independent initiative is not affiliated with the OpenStreetMap Foundation.
In Case You Missed It…
OpenStreetMap-NG is planned to have its first development release at the end of this month, May. After this milestone, the project will be open for new contributors! My current work focuses on delivering on that promise, finishing the core functionalities, and stabilizing the code.
Originally posted in diary #5.5.
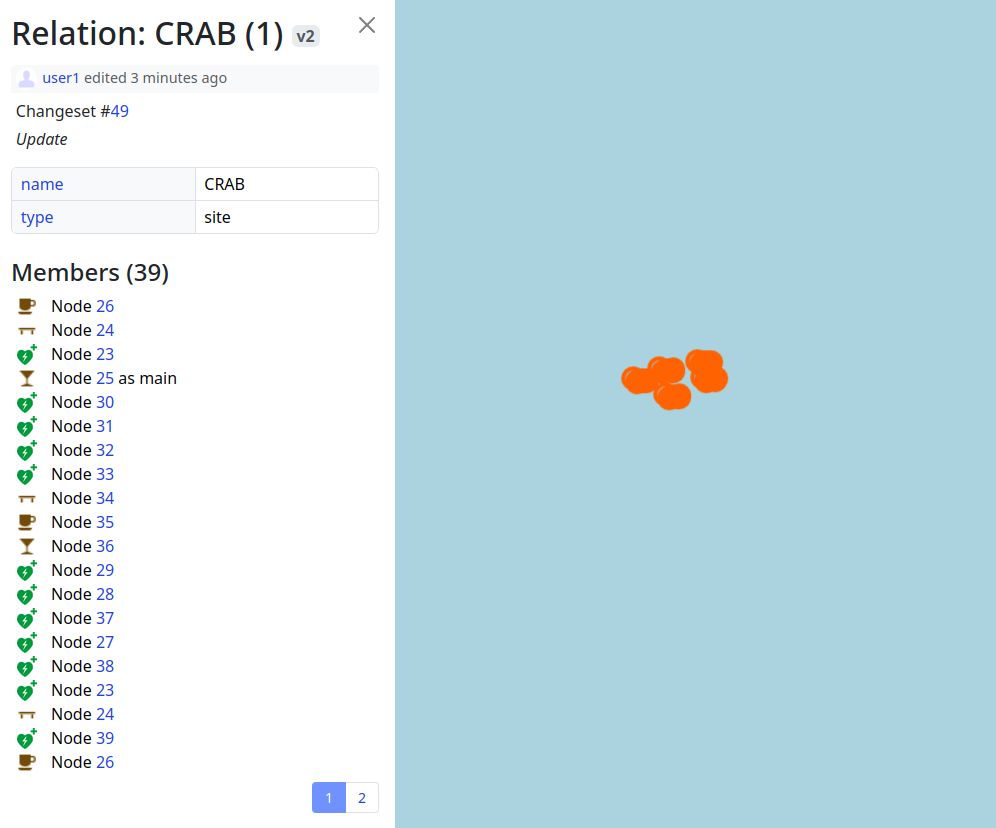
Finishing Up the Elements Sidebar
The elements sidebar has been mostly finished. The “Part of” and “Members/Nodes” sections are now more consistent in design and have received pagination support. The orange-colored map visualization is also now working.
Preliminary API 0.7 /map Implementation
The data layer is now working and uses the new API 0.7 for map requests. It also utilizes the new rendering algorithm, which will provide much better performance than the current implementation, handling more elements in view. The new map view padding optimization also reduces the number of API requests when panning around, providing a smoother user experience.
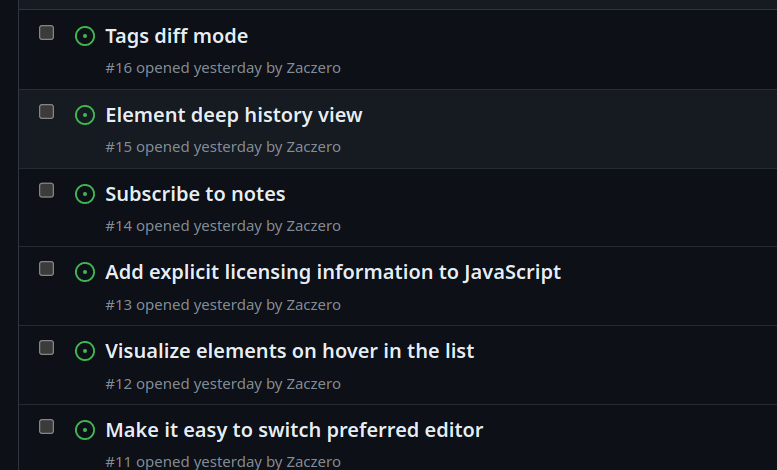
Public Feature Ideas
I have also publicized some collected feature ideas on the GitHub Issues tracker. These currently include only medium and long-term ideas. Short-term ideas will be added closer to this month’s deadline. Some features embedded within the code will also be added to this list soon - currently it’s not exhaustive as it covers only my personal notes.
General Code Cleanup
This week, the code has undergone cleanup. The database usage for private structures has also been reduced. By switching from UUID to Snowflake ID-inspired type, the type now takes just 64 bits of space instead of 128 bits.
Project Sponsors 🏅
Time for the weekly appreciation of the current project patrons. Thank you, everyone, for supporting the project, including those who starred it on GitHub! We are making it real 😎.
Currently, the project is sponsored by 14 people!
Five private and four public donors on Liberapay, and five public on GitHub Sponsors.
- ~1847430, gileri (Eric G.), LaoshuBaby (快乐的老鼠宝宝), mutipg, RedAuburn (Harry Bond), ~1819511, AurimasF (Aurimas Fišeras), edpichler (Edu), starsep
If you can, please consider supporting the OpenStreetMap-NG development 🦀:
I’m excited to announce that today we released Rapid v2.3 editor for OpenStreetMap! The Rapid team has been busy working on this for the past few months - here’s 4 new features that we hope you’ll love…
🔙 Esri Wayback imagery
The world never stops changing! We added a new background layer called “Esri Wayback” to let you view historical releases of the Esri World Imagery. This background source also has a date picker to help you choose from dates likely to show changes in the current map view. Open the Background pane to try it out!
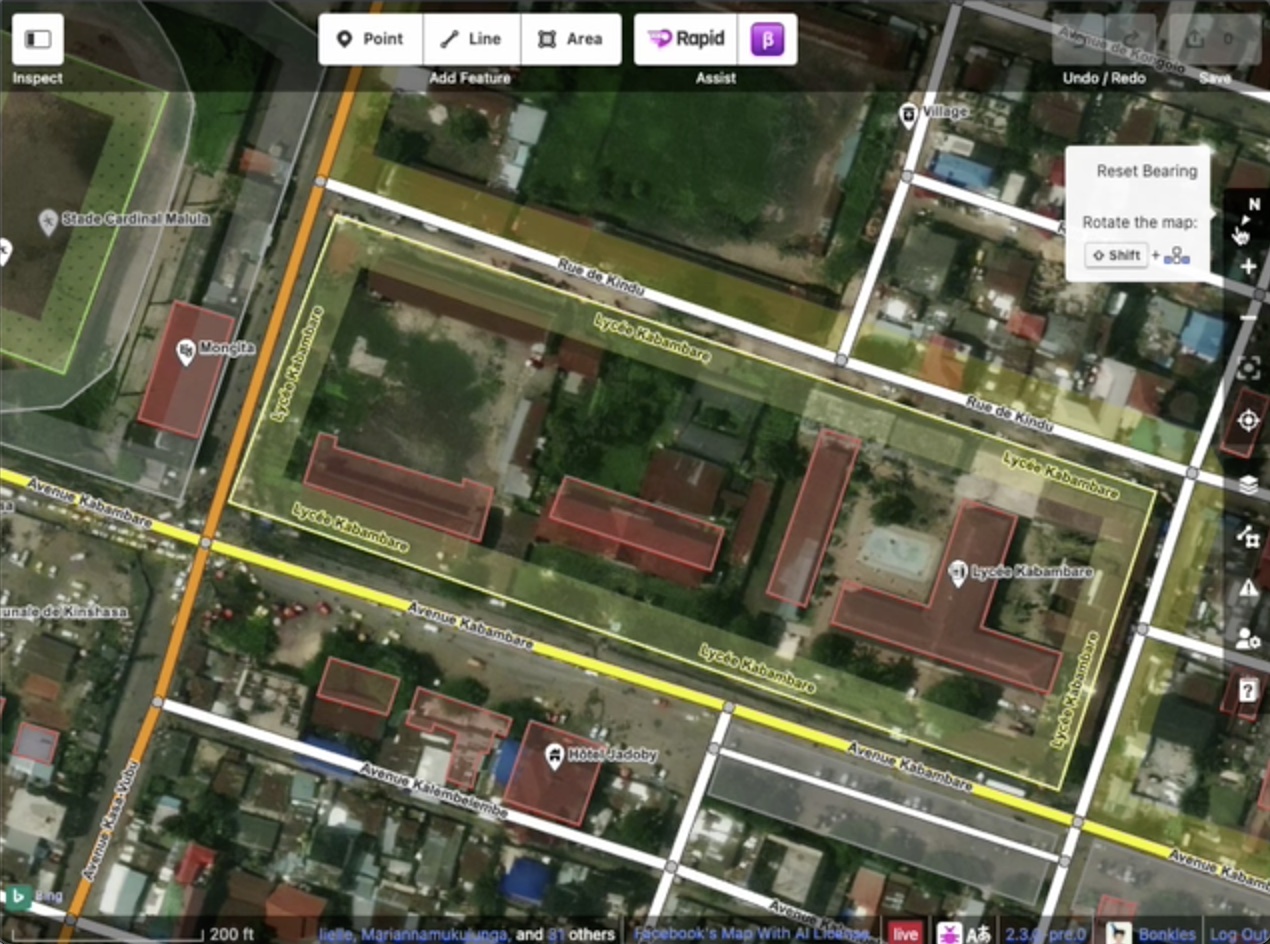
🔄 Map Rotation
Take Rapid for a spin! Now you can rotate the map to make your editing easier (and avoid straining your neck!). Rapid supports rotating with option+click-drag or shift+←/→ arrows, just like other maps you’ve used before. A new bearing control displays a north arrow, and you can click it to reset the map back to North-up.

✅ MapRoulette Integration
You can now complete MapRoulette tasks without ever leaving Rapid. View active MapRoulette tasks in the current map view, or filter the results by challenge id. After making your edits, select the task and click “I fixed it!”, “Can’t Complete”, “Already Fixed”, and “Not an Issue”. When you save your edits, your changeset will automatically include a description about any MapRoulette tasks that you’ve completed.
🎨 GeoScribbles
GeoScribble is a new service that allows mappers to take field notes while surveying with the EveryDoorOSM mobile app. Your sketches and notes will be waiting for you when you get back to your computer and open Rapid.
We’ve got lots more planned, and we’re excited to hear how the community is using Rapid to map more efficiently.
- ☝️ Make Rapid your OSM editor! Bookmark rapideditor.org/edit and make it your daily mapping tool of choice.
- ✌️ Want to help us make Rapid better? Follow us on Github at https://github.com/facebook/Rapid or find us on any of the various social media or OpenStreetMap community channels. We’d love to hear your thoughts!
Happy Mapping 👍
- Introduce blocks that prevent editing in selected areas, e.g. a country, an administrative unit (editing controversial objects in the field), and not the entire world. Now I can’t improve my neighborhood due to controversial editions in Ukraine.
- Comments on your profile should link to a page where your changeset comments are located, not to log comments.
- The link to your first edits in OpenStreetMap is intended to understand the difficulties for a beginner editor.
- Links to apps and websites related to OpenStreetMap from main page (with map) e.g.: MapRoulette, how did you contribute to OpenStreetMap?, osm-revert.

collaborative live mapping of regions affected by rain in Rio Grande do Sul - Brazil.
Today we are going to map the area that was affected by the rains in the state of Rio Grande do Sul, there will be a live broadcast at 7:00 pm where everyone can map and help with mapping the affected area.
task link. MAPPING OF ROADS IN THE AREA AFFECTED BY THE FLOOD OF THE PARDO RIVER IN CANDELÁRIA-RS https://tasks.hotosm.org/projects/16696
Youtube: https://www.youtube.com/watch?v=3Wm-nTnCRaQ&t=7s
organization: UFV youthmappers UMBRAOSM
live collaborative mapping in the affected areas of RS
Greetings!
We are thrilled to share some exciting news from OpenStreetMap Bangladesh (OSMBD). For the first time ever, the OSM Bangladesh community has successfully formed an elected Executive Committee, consisting of a team of dedicated individuals who will guide our community’s activities and initiatives.
We are proud to introduce the newly elected Executive Committee:
President: S M Sawan Shariar
Vice-President: Atikur Rahman
Secretary: Samsul Arafin
Treasurer: Nahid Ferdous
Member-at-large: Mehedi Hasan Ovi
Member-at-large: Afia Tahmin Jahin
Member-at-large: Laila Sharmin Nova

The committee is committed to upholding OSMBD’s core values of collaboration, community-driven initiatives, openness, and accessibility. Our focus is on promoting the use and development of OpenStreetMap in Bangladesh, building and maintaining a comprehensive map of Bangladesh that is freely accessible, and supporting OSM groups and initiatives through training, events, and more.
We would be delighted to collaborate with you on OSM-related projects in Bangladesh. If you need any assistance or guidance, or if you would like to collaborate on OSM-integrated activities, please do not hesitate to reach out to us at our central email communication address: info.osmbd@gmail.com
For ongoing updates and discussions, we invite you to subscribe to our Talk BD channel through the following link: https://lists.openstreetmap.org/listinfo/talk-bd
We appreciate your support and collaboration in advancing the use of OpenStreetMap in Bangladesh and look forward to working with you to achieve our shared goals.
Thank you for standing with the OpenStreetMap Bangladesh community.
Cheers!
President (Elected), OpenStreetMap Bangladesh
Hello OSM World,
Welcome to #WOSMinGhana 000
I am starting a series of OSM Diary posts title Worst of OSM in Ghana, inspired by best and worst of OSM posts I have seen. The idea is to share one photo per week (I hope I can keep up, feel free to share any you might have seen in Ghana too :D). i.e. Before and After (if I am able to improve or fix it)
Sometimes you come across very interesting mapping activities and data and you are out of words. Myself and other volunteer mappers have taken screenshots of worst contributions on OSM in Ghana over the years and then proceeded to improve them / notify mappers or organizations.
Why talk about the worst not the best? Highlighting these worst mappings might help create more awareness about what we put out there as part of individual or organized mapping activities.
This is purposely to help improve OSM data in Ghana in these areas by myself or other mappers and for us all to beware of when mapping.
Looking forward to the coming weeks.
Introduction
Humanitarian logistics is defined as the process of planning, implementing and controlling the efficient, cost-effective flow and storage of goods and materials, as well as related information, from the point of origin to the end of consumption to alleviate the suffering of vulnerable people
Its Extent and Impacts
The humanitarian logistics of peace operations in sub-Saharan Africa is one of the most challenging operations in the contemporary world. Faced with this reality, several scenarios challenge conventional logistical practices translated into humanitarian efforts on the African continent. Several events have led Africa to the current situation, whose conflicts have worsened the case in some countries. In this scenario, three countries stand out on the African continent: South Sudan (SS), the Central African Republic (CAR) and the Democratic Republic of Congo (DRC).
1.Positive Impacts
Data Collection and Mapping - GIS technology is used to collect, analyze, and visualize geospatial data. Humanitarian organizations in South Sudan leverage GIS to map various elements such as population distributions, events, infrastructure, health facilities, water sources, and more. This comprehensive mapping enables organizations to identify vulnerable areas and better understand the needs of the population.
Situation and Needs Assessment - OSM aids in conducting rapid situation assessments and needs analyses during crises and emergencies. Each region in South Sudan is prominently represented by one or the other ethnic and communal group, each with its own methods of action. By overlaying various data layers, including demographic, environmental, and public infrastructure, organizations can quickly identify areas that require immediate specialized attention and allocate resources accordingly.
Resource Allocation and Planning - OSM enables efficient resource allocation. Humanitarian agencies can determine the best locations for setting up relief distribution centers, medical clinics, or emergency shelters based on the data. This leads to more effective and targeted assistance.
2.Reccomendations
Collaborative efforts between various organizations and government agencies in Democratic Republic of Congo have to leverage Open Street Mapping for humanitarian work, contributing to more effective disaster response, and conflict mitigation. These partnerships have been crucial in addressing the complex challenges in the region.
Link
Keep removing my edits.. go ahead. I can just waste my time and add them back. I have no problem doing that.
Welcome to my fifth (and a half) OpenStreetMap NextGen development diary.
Tomorrow, I’m returning home and I’ll be able to resume work at full speed 🔥.
This is a short edition of the development diary.
🐙 This project is open-source and publicly available:
https://github.com/Zaczero/openstreetmap-ng
Intro
For the past 13 days I have been on a journey of finding a new place to rent. Without my home office, I wasn’t able to become productive. The place I’m staying at doesn’t have a good office spot and being on my laptop doesn’t help. However, I am now very motivated to get back to work and push even harder!
May Will Be Big
At the end of May, OpenStreetMap-NG will include necessary functionality to run on a testing server, as well as to invite new contributors into the project. Starting with 6th of May, I won’t have any time-consuming plans for this month so I’ll do my best to wrap everything up. What’s exactly left has been described in Diary #5 Short-Term Development Plan. I have already started to prepare the All-in-One Contributor Guide which will also be finished up (it currently lacks backend/frontend-specific guides). This is going to be the first major milestone of the project!
Project Sponsors 🏅
I was happily surprised to see new faces even during my lower activity period. I will do everything to deliver the promised results. As always, thank you for supporting the project, monetarily, and with staring the project on GitHub!
Currently, the project is sponsored by 13 people!
Five private and four public donors on Liberapay, and four public on GitHub Sponsors.
- ~1847430, gileri (Eric G.), LaoshuBaby (快乐的老鼠宝宝), RedAuburn (Harry Bond), ~1819511, AurimasF (Aurimas Fišeras), edpichler (Edu), starsep
Disclaimer
This project is not affiliated with the OpenStreetMap Foundation. It’s an independent and community-sponsored initiative.
How do I make a map of a California county showing population density?
Highway, Building, Barrier, Tower, Area, Landuse, and more.
if you history user of 2 years form highways this finding. was edit errors has been yandex map.
There is a long discussion happening in the United States section of the community forum regarding where to draw the line between the “main” populated place node values, and specifically the place=* values of city and town in New England. I thought it would be useful to do a bit of analysis to see how these values are distributed across the database when compared to population. Through this analysis, I include all tags which have place values of city, town, village, hamlet, and isolated_dwelling. I also only include nodes that have a population tag.
My overpass query for each category looks like this:
[out:csv(::id,place,population;true;"|")][timeout:60];
node[place=city][population];
out;
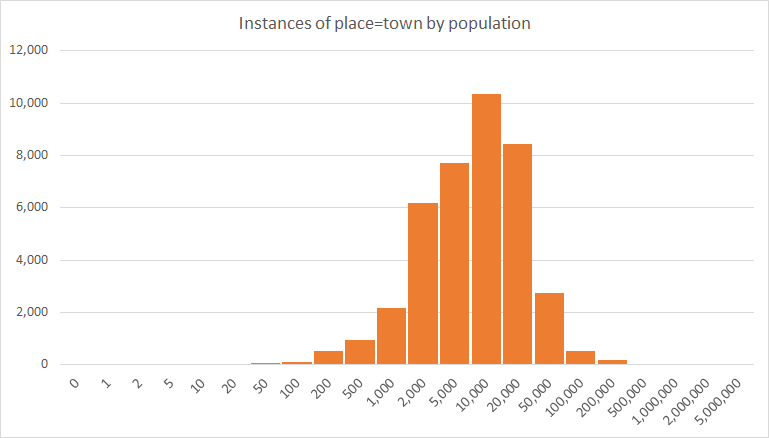
One of the challenges of analyzing this key is that because it represents order-of-magnitude differences, its distribution is log-normal. In other words, it forms a bell curve provided that the X-axis is drawn logarithmically.
To look at this data logarithmically, I grouped the place nodes logarithmically, in steps of 1, 2, and 5 per 10x jump. When viewing the distribution of place=town, the log-normal shape comes out quite clearly. The number on the X axis represents the upper limit of each bin.

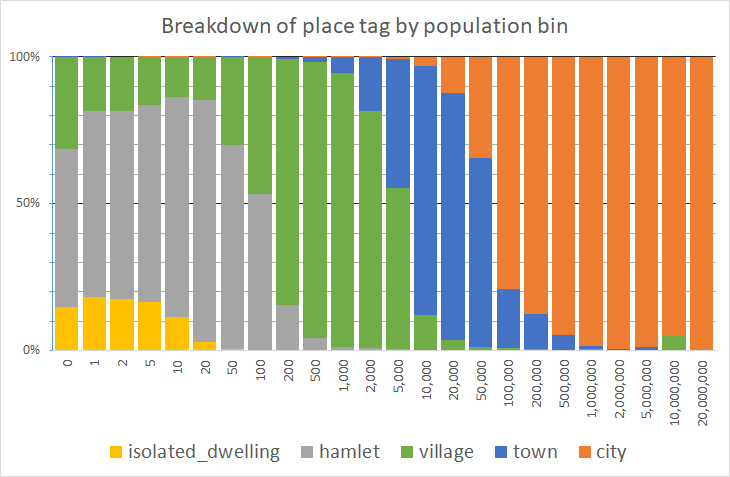
Now that we’ve assessed that the data is distributed log-normally, the next question we want to be able to as is, for a populated place with a certain population, how are the place values distributed? For this, we look across each logarithmic “bin” and determine the percentage of each place value in use:

We can assess, for example, that for places with a population between 500 and 1,000 (the bin labeled “1,000”), it’s tagged place=village over 90% of the time. The village blip at 10,000,000 is the result of a data error - a single remote place node being erroneously tagged with a high population in a bin of size n=19. Needless to say, on the far right of this graph, there are fewer and fewer nodes in each bin.
Lastly, we would like to know the mean and standard devation of each place category. However, since this is log normal, we need to compute the mean and standard deviation in the logarithmic domain, and then convert it back. The mean, and plus or minus two standard deviations are computed in the table below:
| place= | -2σ | -1σ | μ | +1σ | +2σ |
|---|---|---|---|---|---|
| city | 8,341 | 33,118 | 131,496 | 522,118 | 2,073,119 |
| town | 782 | 2,814 | 10,124 | 36,422 | 131,039 |
| village | 13 | 71 | 393 | 2,173 | 12,011 |
| hamlet | 2 | 8 | 36 | 165 | 763 |
| isolated_dwelling | 0 | 2 | 6 | 22 | 84 |
Thus, this means that 68% of place=town nodes – one standard deviation – that are tagged with a population tag, have a population= value between 2,814 and 36,422. Taking this out to two standard deviations, 95% of all place=city nodes have a population= tag value between 8,341 and 2,073,119.
Clearly, there is considerable overlap between each category, no doubt because of differences in tagging conventions between places, differences in accounting for population, and differences in place tagging in areas of different population density.